⬤ SaaS
Top UX/UI Trends to know in 2025
Top UX/UI Trends to know in 2025
⬤ SaaS
“2025 is redefining UX/UI. Are your designs keeping up?”
Over the past decade, UX/UI design has witnessed a remarkable evolution, reshaping how users interact with digital products. From the simplicity of flat design in 2015 to the tactile brilliance of Material Design and the practicality of mobile-first interfaces, each trend has reflected the changing needs and expectations of users. We've seen the rise of voice interactions with smart assistants, the elegance of dark mode, and even the soft, 3D-like aesthetics of neumorphism.
As technology advanced, so did design philosophies, and we saw the emergence of immersive AR/VR experiences, hyper-personalization through AI, and the integration of interactive 3D elements to elevate storytelling and engagement. These trends not only enhanced usability but also redefined creativity in digital design.
Top 7 UX/UI Trends in 2025
AI and machine learning are making personalization smarter than ever. Instead of generic experiences, we are now designing interfaces that adapt in real time to user behavior, preferences, and even context. The result is a more relevant and engaging experience that feels tailor-made.
- Real-time content adjustments based on user interactions
- Predictive analytics to anticipate user needs before they ask
- Customizable interfaces that let users tweak their experience

Examples
- Spotify curates personalized playlists based on listening habits
- Netflix tailors recommendations using AI-driven insights
- Amazon adjusts homepage content dynamically for each shopper
Takeaway: Users expect an experience that feels made just for them. If your product isn’t adapting, it’s falling behind!
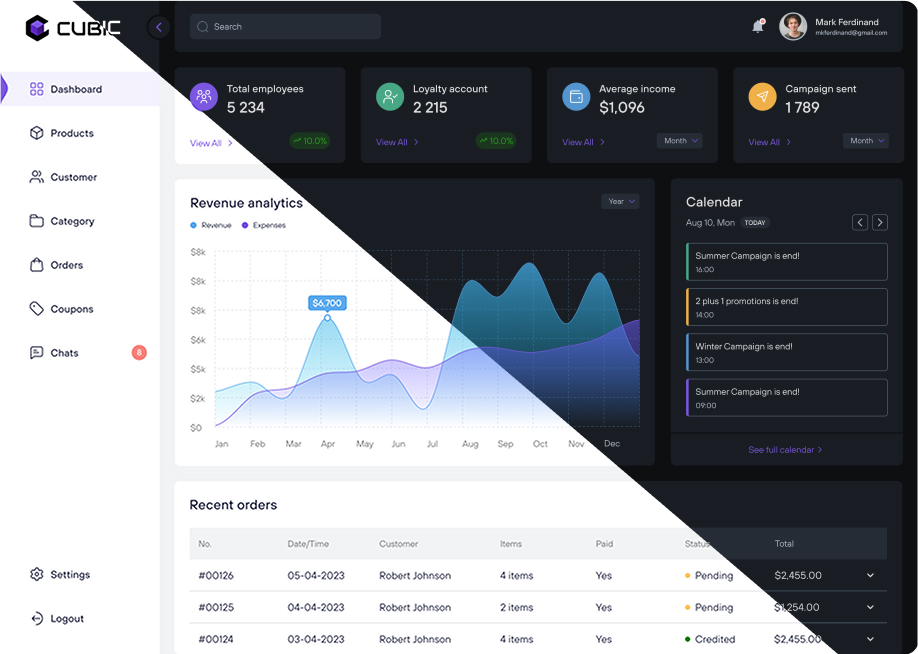
Inspired by Japanese bento boxes, this layout structures content into neat, digestible sections. We are embracing this approach to improve readability, make navigation effortless, and prevent information overload. A well-organized interface keeps users engaged and focused.
- Visually distinct sections for clarity
- Seamless navigation that guides users effortlessly
- A balanced hierarchy that keeps attention where it matters

Examples
- Google Discover uses bento-box-like content tiles for easy browsing
- Notion applies block-based structures for better readability
- Apple iOS Widgets let users interact with compact, meaningful data
Takeaway: Users don’t want to hunt for information-present it neatly in bite-sized chunks!
We are shifting from reactive to proactive design, using AI-driven insights to predict user actions and eliminate friction points. Instead of waiting for users to struggle, we are designing experiences that guide them naturally.
- Contextual suggestions before users even think to search
- Adaptive interfaces that change based on real-time behavior
- Fewer steps to complete actions, making the journey seamless

Examples
- Google Maps predicts and suggests routes before you open the app
- LinkedIn pre-fills job applications based on your profile
- Grammarly suggests content rewrites based on context, not just grammar
Takeaway: The best UX is one that removes friction entirely!
Imagine an interface that subtly changes based on time, location, or user habits without needing input. That is ambient personalization. We are using data to create fluid experiences that adapt seamlessly while remaining unobtrusive.
- Time-based adjustments, like dark mode activating in the evening
- Personalized recommendations that evolve with user interactions
- A natural, flowing experience without unnecessary prompts

Examples
- YouTube automatically switches to dark mode at night
- Tesla adjusts car settings based on the driver’s past preferences
- Google Assistant suggests actions based on daily routines
Takeaway: Great UX should feel effortless-users shouldn’t even notice it adapting to them!
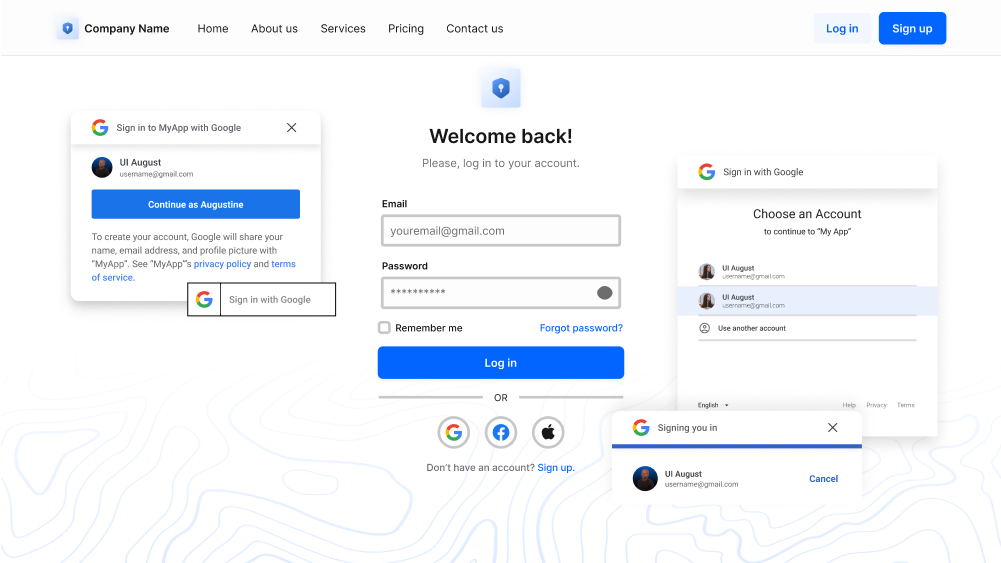
Nobody likes repeated logins. That is why we are moving toward silent authentication, where biometric data and behavioral patterns verify identity behind the scenes. This keeps security strong while making access effortless.
- Fingerprint and facial recognition for instant login
- Behavioral analysis that detects familiar patterns for authentication
- Frictionless access, so users stay focused on their tasks

Examples
- Apple Face ID allows instant logins without passwords
- Google Smart Lock automatically signs in on trusted devices
- Microsoft Edge enables password-free authentication via biometrics
Takeaway: Users hate logging in repeatedly-silent authentication keeps them engaged!
Animations and 3D elements are making interfaces more interactive, but we are ensuring they serve a purpose. Thoughtful motion design can guide users, enhance storytelling, and make experiences more immersive without slowing things down.
- Smooth animations that direct attention naturally
- Interactive 3D elements that elevate engagement
- Performance-first design, keeping load times fast

Examples
- Apple’s Vision Pro integrates interactive 3D elements into the UI
- Nike’s website uses 3D shoe models that users can rotate
- Meta’s Horizon Workrooms provides an immersive UI for virtual meetings
Takeaway: Motion should enhance usability, not distract from it!
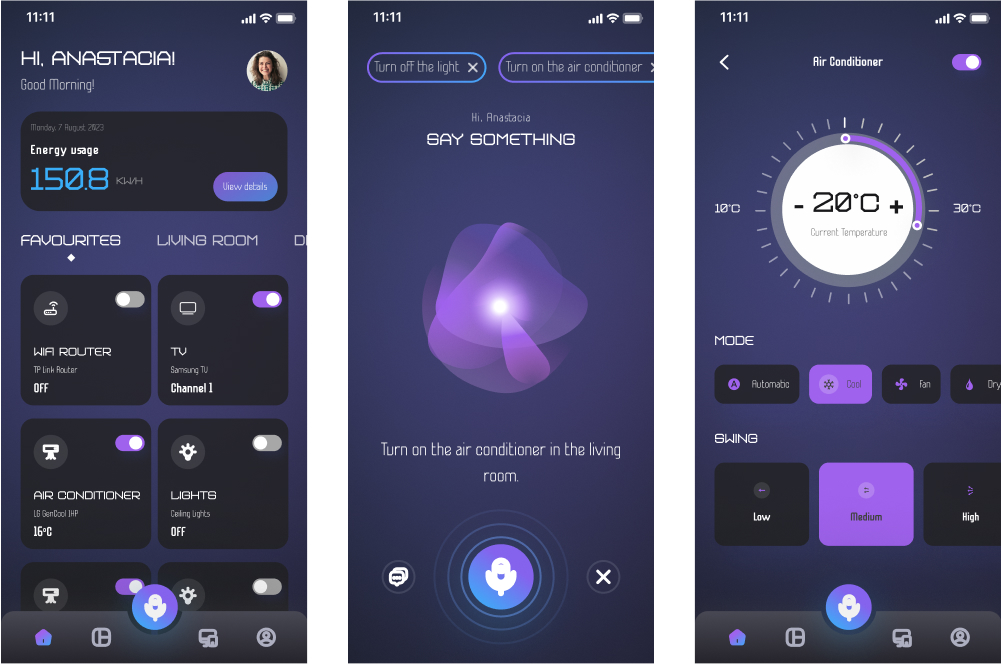
With AI-powered voice recognition advancing, voice interfaces are becoming more intuitive and accessible. We are integrating voice commands to make interactions smoother, particularly for navigation and hands-free experiences.
- Better accuracy in understanding natural speech
- Voice commands for search, navigation, and interactions
- Enhanced accessibility, ensuring inclusivity for all users

Examples
- Siri & Google Assistant enable hands-free search and control
- Alexa & Smart Homes allow users to interact with devices via voice
- WhatsApp Voice Messages make communication more natural
Takeaway: As voice UI becomes more accurate, it’s reshaping how users interact with technology!
Conclusion
Trends come and go, but the core of great UX/UI design remains the same -understanding and anticipating user needs before they even articulate them. The real shift we’re witnessing is not just about sleeker interfaces or smarter algorithms, but it’s also about making digital experiences feel almost second nature, as if technology simply "gets" us.
As we integrate hyper-personalization, silent authentication, and proactive UX, the line between human intent and digital response continues to blur. And, the best way to move forward is to balance automation with user control. The question is how ready are your teams to adapt to this phenomenon?
Related Blogs

SOC 2 Compliance Checklist

Mastering SOC 2 Compliance: A Complete Guide for SaaS Companies